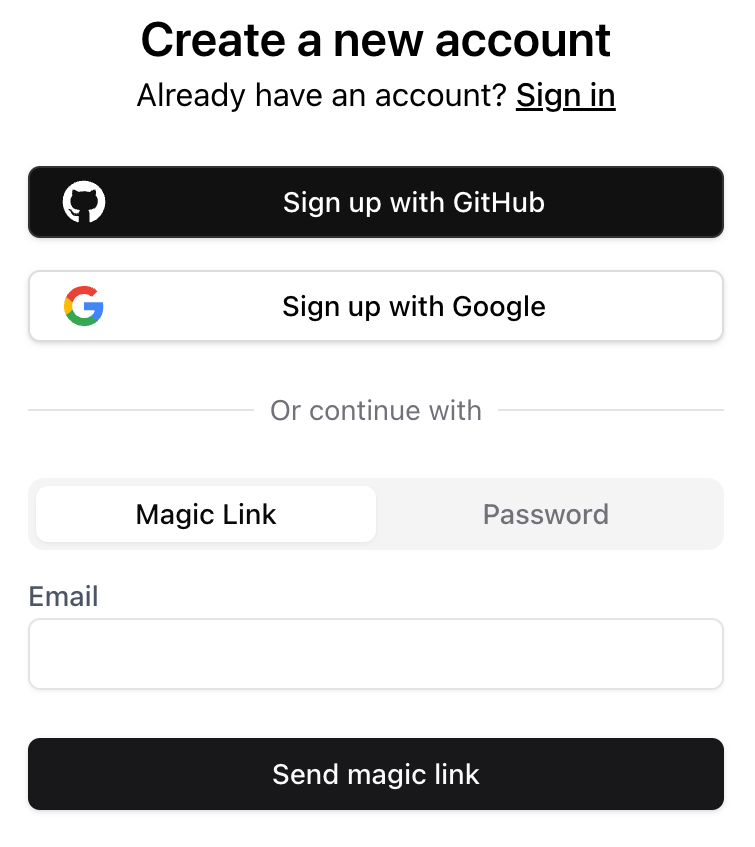
<SignUp />
A component that renders a sign-up page with various customization options.

For more information, please refer to the custom pages guide.
Props
fullPage(optional):boolean- If true, renders the sign-up page in full-page mode.automaticRedirect(optional):boolean- If true, redirect to afterSignIn/afterSignUp URL when user is already signed in without showing the ‘You are signed in’ message.noPasswordRepeat(optional):boolean- If true, removes the password confirmation field.extraInfo(optional):React.ReactNode- Additional information to display on the sign-up page.firstTab(optional): `‘magic-link’ | ‘password’ - Determines which tab is initially active. Defaults to ‘magic-link’ if not specified.